 Page d'accueil
Page d'accueil
HTML5 : oui, mais ne pas oublier les reprises…
La norme HTML5 est récente. Le support dans les navigateurs est variable. Par exemple, en juillet 2015 nous avons au bureau des projets qui ont encore le requis de fonctionner raisonnablement dans IE8. Comment faire aujourd'hui des sites qui pourront être bien consommés par notre clientèle cible tout en proposant des fonctionnalités disponibles dans la norme HTML5?
Introduction
Ceci est un article qui ne vieillira pas bien nous le savons, car dans quelques années d'ici, le non support ou le support partiel du HTML5 ne sera qu'un mauvais souvenir, nous l'espérons.
La norme HTML5 est passée à l'état de recommandation en octobre 2014. Les travaux de normalisation étaient en cours depuis plusieurs années et les différents acteurs de l'industrie n'ont pas attendu son adoption pour intégrer des fonctionnalités du HTML5 dans leurs sites Web, malgré les risques qu'une norme en développement impliquait.
Malgré le fait que la norme soit adoptée, le support du HTML5 n'est pas universel. Et par rapport à la norme, ce ne sont pas toutes les fonctionnalités qui sont implantées dans les navigateurs, même les plus récents en date d'aujourd'hui. Il faut donc prendre des précautions, et ce, probablement pour les quelques prochaines années.
Historique et problématique de support
Les travaux HTML5 ont commencé en 2004 par le Web Hypertext Application Technology Working Group (WhatWG) un peu en contestation avec la vision du temps du World Wide Web Consortium (W3C). Comme les entreprises qui produisent des navigateurs sont les instigateurs du HTML5 (ce sont eux qui ont créé le WhatWG), ils ont rapidement intégré les fonctionnalités mises sur papier. Nous pouvions donc expérimenter avec le HTML5 depuis un bon bout de temps.
Au niveau des navigateurs, Firefox et Chrome ont des mécanismes de mise à jour automatique : les derniers développements sont donc fortement déployés. Les versions de Safari et Opera sont souvent relativement à jour. Le navigateur qui porte le plus problème est Internet Explorer qui doit souvent être mis à niveau manuellement. Dans plusieurs entreprises, les utilisateurs n'ont pas les privilèges pour faire cette opération. Le HTML5, à part quelques bribes ici et là, a vraiment commencé son entrée que dans IE9. Même dans IE9, le support est partiel, mais c'est viable si on se limite aux fonctionnalités mises en place depuis longtemps.
Ceci étant dit, même la dernière version de Firefox n'implante pas
l'ensemble des fonctionnalités. Les éléments detail et
summary par exemple ne sont toujours pas supportés par ce
navigateur en juillet 2015.
Vérifier le support
Lors de la mise en place d'un projet Web, il faut fixer la barre pour l'accessibilité technologique. Plus la barre est basse, plus les travaux seront longs et complexes et plus le contrôle de qualité sera ardu. Par contre, plus la barre est basse, plus le bassin de personnes qui pourront utiliser notre site Web sera élevé. Le problème est que les évolutions du HTML, du JavaScript et des CSS ouvrent la porte à de belles fonctionnalités qui rendent les pages/applications plus conviviales, plus agréables visuellement et plus performantes. La tentation est donc grande de monter la barre pour pouvoir jouir de ces nouvelles possibilités.
La meilleure façon d'établir la barre d'accessibilité est de consulter nos rapports de fréquentation. À partir de ceux-ci, nous pouvons prendre une décision éclairée. Une des grandes questions à répondre : est-ce que IE8 doit être supporté ou non1? Si jamais la réponse à cette question est « oui », il faut tester tôt dans le projet que nos pages fonctionnent bien.
Une fois que la barre est établie, pour chaque fonctionnalité du
HTML5 ou CSS3 que nous voulons utiliser, nous devrions aller vérifier le
support sur des outils de veille. Un incontournable pour ceci est le site
caniuse.com. Nous y mettons
le nom de la fonctionnalité que nous voulons utiliser, et nous voyons le
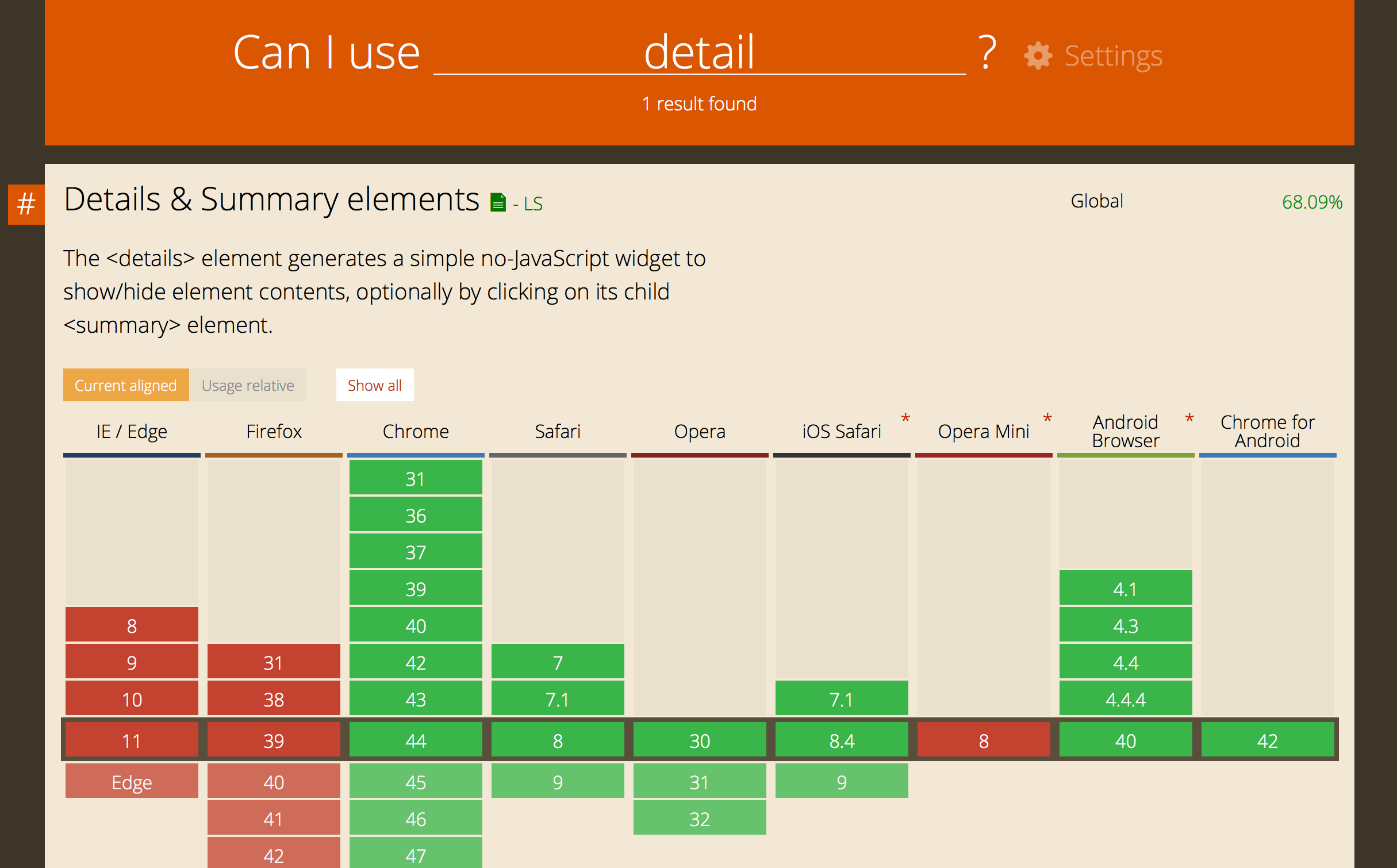
support dans les différentes versions de navigateurs. À la Figure 1, nous voyons une capture
du verdict de caniuse.com pour l'élément detail. Comme nous
pouvons le voir, ces éléments ne sont pas supportés dans IE, ni Firefox au
moment de la rédaction de cet article.

detail sur caniuse.com le 29
juillet 2015.
Que faire si le support n'est pas disponible?
Lorsque le support est absent sur certaines plates-formes, nous avons deux choix : ou nous abandonnons l'usage de cette fonctionnalité, ou nous trouvons un correctif. En anglais, les correctifs sont appelés les polyfills. Comme un des objectifs du HTML5 est de formaliser certaines API fondamentales qui existent déjà ailleurs, mais pas de façon standardisée, nous utiliserons une des techniques non-standard pour combler la lacune de support dans un navigateur. À cet effet, il existe un site où les correctifs du HTML5 sont répertoriés. Aucun jugement n'est mis sur les différents correctifs. Parfois pour une fonctionnalité donnée, il peut y avoir plusieurs correctifs proposés. C'est donc notre travail de vérifier leur adéquation à la tâche.

Pour nous aider, il y a une initiative qui a été créée par le gouvernement du Canada, qui elle, a fait le travail de choisir les correctifs pour différentes fonctionnalités du HTML5. Il s'agit de la Boîte à outils d'expérience Web (ou la BOEW). Le projet BOEW va bien au delà de proposer des correctifs : il offre des gabarits sophistiqués pour créer des sites Web modernes, accessibles et ergonomiques. Originalement développée pour les sites du gouvernement du Canada, le projet a été versé dans le logiciel libre et est disponible sur gitHub. La liste des correctifs sélectionnés par la BOEW est une des pages disponibles dans la documentation.

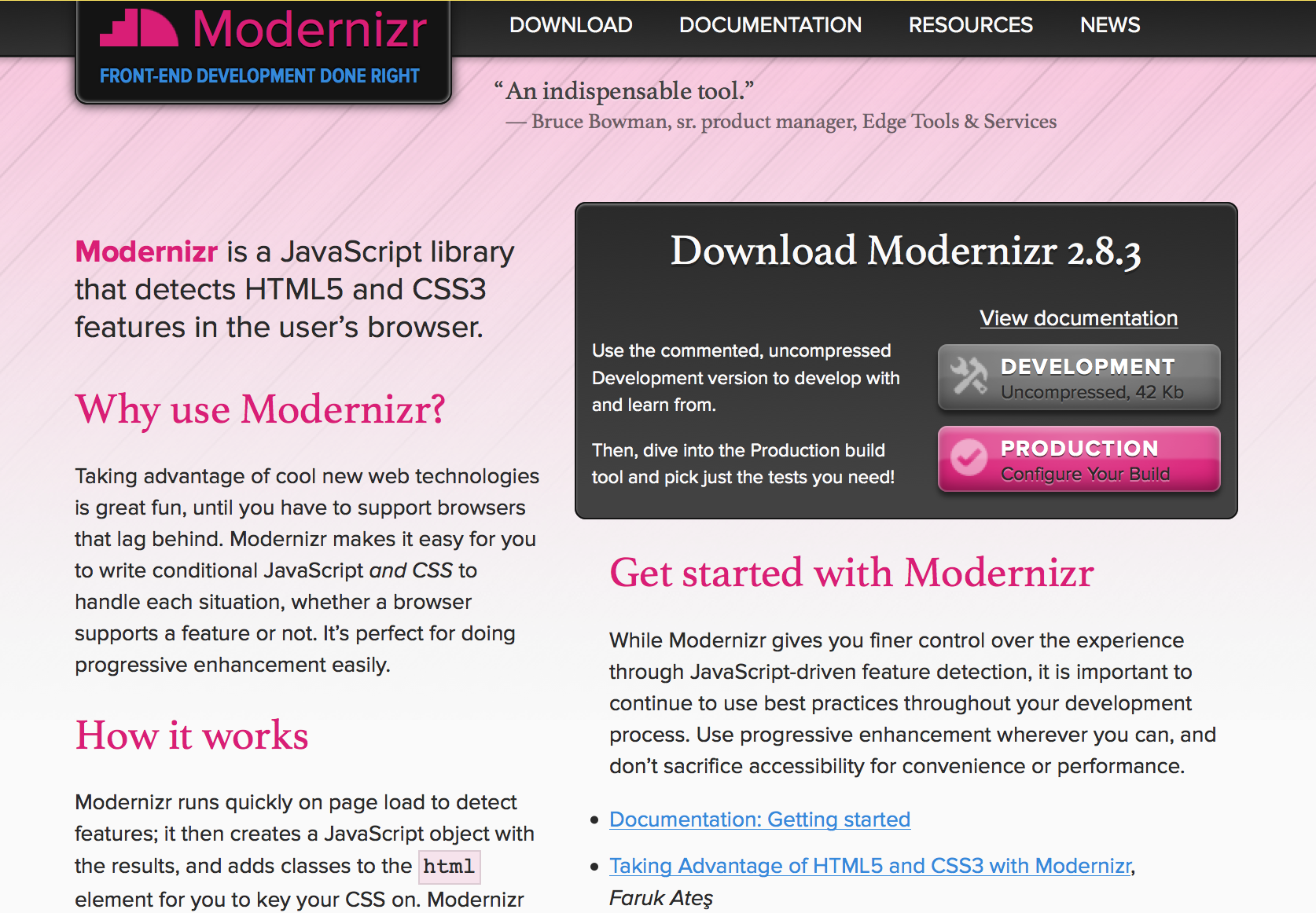
Sans l'accès à la BOEW, la mise en action d'un correctif se fait
souvent avec un outil appelé Modernizr2. Modernizr est une librairie JavaScript qui permet de tester
le support ou non d'une fonctionnalité. Par exemple, dans un code, si nous
voulons utiliser l'élément canvas pour faire des dessins
dynamiques nous pouvons faire le test suivant :
if (Modernizr.canvas) {
// temps de dessiner des formes!!
} else {
// pas d'interface canvas native disponible :(
}
Modernizr va au delà des tests cependant et permet aussi de faire des chargements avec l'utilisation de la méthode Modernizr.load3. Cette méthode n'est disponible que si nous créons une version personnalisée de la distribution. Avec Modernizr.load, nous pouvons charger un correctif si le support est inexistant :
Modernizr.load({
test: Modernizr.detail,
nope: ['detail-polyfill.js', 'detail-polyfill.css']
});
Le code dit que si jamais l'élément detail n'est pas
supporté, alors il faut charger un correctif qui comprend deux morceaux :
un script JavaScript et un feuille de style CSS.
Corriger les problèmes d'éléments structurels dans IE8
Un des chantiers du HTML5 qui est finalisé depuis longtemps est la
définition des éléments structurels : header,
footer, section, article,
nav, aside, main. Ils ne sont
malheureusement pas supportés dans IE8. Lorsqu'un navigateur primitif
rencontre un élément inconnu, deux questions se posent :
- Comment l'élément sera stylisé?
- Comment est-ce que l'élément sera ajouté au DOM?
Les éléments non reconnus seront stylisés par défaut comme des éléments à repli (mis un à côté de l'autre et retour à la ligne quand il n'y a plus de place). Il suffit donc de mettre une règle dans la feuille de style pour corriger le comportement par défaut si nous voulons plutôt qu'ils soient traités comme des élements de bloc (empilés un au dessus de l'autre) :
article,aside,details,figcaption,figure,
footer,header,main,menu,nav,section {
display:block;
}
Le deuxième point est seulement pertinent pour les versions d'Internet Explorer antérieures à IE9. Il y a un truc, appelé le HTML5 shim ou HTML5 shiv, qui consiste à créer dynamiquement par programmation les nouveaux éléments dans l'en-tête du HTML. Incidemment, IE8 entrera les éléments correctement dans le DOM lorsqu'il les rencontrera. En gros la technique ressemble à ceci :
<head>
...
<!--[if lt IE 9]>
<script>
var e = ("abbr,article,aside,audio,canvas,datalist,details," +
"figure,footer,header,mark,menu,meter,nav,output," +
"progress,section,time,video").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
</head>
Il existe un code disponible sur des réseaux de distribution de contenu que nous pouvons récupérer et mettre sur notre serveur ou sinon appeler directement :
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <![endif]-->
Cette ligne et le code d'initialisation de la feuille de style pourront souvent régler beaucoup de problèmes de rendu dans IE8.
H5BP, un point de départ pour une grille toute neuve
Si, lors d'un projet HTML5 que vous initiez à zéro, vous voulez une coquille plus légère que la BOEW, il existe une série de gabarits appelés le HTML5 Boilerplate (h5bp) qui contient une base fiable pour la construction d'une page ou application Web en HTML5. Lorsque nous créons une grille de toutes pièces, utiliser le H5BP comme point de départ est donc judicieux.

Dans cette boîte de départ, vous aurez :
- Un fichier HTML de départ
- Une version récente de jQuery
- Une version récente de Modernizr
- Une feuille de style d'initialisation
- Directives pour les navigateurs mobiles
- Des fichiers de configuration : crossdomain.xml, .htaccess, robots.txt
- Intégration du code pour Google Analytics
- etc.
Il est possible que les composantes du gabarit ne soient pas toutes requises dans un projet. Dans ce cas un outil de personnalisation de la distribution, appelé Initializr, est disponible.
Pour ceux qui veulent s'initier au HTML et y apprendre les bases d'HTML5, notre nouvelle version du cours S'initier à HTML couvre le sujet. Pour ceux qui ont une connaissance du HTML et du JavaScript et qui veulent une présentation plus en profondeur du HTML5, incluant un survol des principales API, le cours HTML5 est le plus indiqué.