 Page d'accueil
Page d'accueil
Bonifier une page Web avec les polices d’icônes
Connaissez-vous les polices d’icônes? Elles permettent de faire des merveilles en un tour de main. Elles offrent plein d’icônes applicatives très utiles lors de la construction d’une application Web ou pour bonifier l’interface d’un site Web.
Depuis Bootstrap, les polices d’icônes sont de plus en plus utilisées sur le Web. Elles permettent d’avoir une grande variété d’icônes sous la forme de caractères. Icomoon, Fontello et Font Awesome font partie des sites incontournables en matière de polices d’icônes. Dans cet article, nous allons lister les avantages et les désavantages de l’usage des polices d’icônes et expliquer comment utiliser l’une d’elles, soit Font Awesome, originalement créée pour Bootstrap.
Avantages
Le gros avantage des polices d’icônes est d’avoir le contrôle visuel sur l’icône avec les feuilles de style CSS (cascading style sheets) sans besoin de faire appel au JavaScript. Nous pourrons y appliquer des effets de transition, contrôler la grosseur du caractère et la couleur, etc.
Les polices d’icônes sont vectorielles. La qualité reste donc au rendez-vous lors d’un changement d’échelle, en particulier sur les écrans à haute résolution.
Certains services, comme Icomoon ou Fontello nous permettent d’insérer nos propres icônes en format vectoriel SVG (scalable vector graphics) et de produire une police de caractères personnalisée, ou encore de choisir seulement les icônes utilisées dans le site pour ne pas alourdir le téléchargement.

Depuis que je connais cette méthode pour mettre les icônes dans une page Web, je trouve cela drôlement plus intéressant et plus pratique que de travailler avec des images matricielles ou plus récemment avec des icônes en SVG. Un des avantages majeurs est que je peux faire tous les effets spéciaux moi-même sans avoir besoin des services des développeurs JavaScript au bureau.
Les polices d’icônes offrent souvent d’emblée une grande variété d’images pertinentes pour l’interface usager (flèches, marqueurs, mire, etc.) ou sinon d’autres avec des logos de grands services Internet comme Facebook, Twitter, LinkedIn et Pinterest.
Désavantages
Il y a quand même quelques désagréments qu’il faut connaître :
- Il y aura un problème d’affichage lorsque le fichier CSS et les polices ne sont pas chargés depuis le même domaine; ceci est dû à une politique de la même origine dans le navigateur.
- La technique ne fonctionne pas en mode local, il faut absolument un serveur Web; ce n’est pas un problème en finalité, mais pour le développement, c’est un élément à surveiller.
- Si nous prenons toutes les icônes par défaut, cela devient très lourd au téléchargement; certaines personnes préfèrent utiliser des sprites en SVG ou prendre uniquement les icônes utilisées dans le site.
- Il faut que le navigateur supporte les polices téléchargeables, mais les navigateurs qui ne les supportent pas deviennent de plus en plus l’exception; à vous de voir en fonction de votre clientèle cible si c’est problématique.
C’est donc important de connaître les problèmes qui peuvent se pointer pour faire les opérations nécessaires afin de les éviter.
Exemple d’usage avec Font Awesome
En premier lieu, vous devez télécharger la feuille de style et les fichiers avec les polices avec la distribution disponible sur le site Font Awesome.

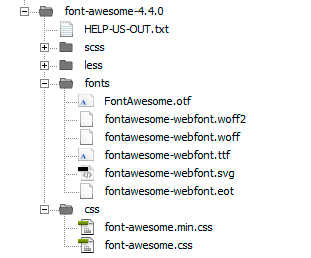
En octobre 2015, les documents téléchargés étaient mis dans une arborescence comme celle ci-dessous. Nous y trouvons une feuille de style (version minimisée et non minimisée) et des fichiers avec la police de caractères dans différents formats pour permettre des reprises.

Code de base
Dans notre code, nous devrons inclure la CSS
font-awesome.css (en production nous inclurons la
CSS font-awesome.min.css pour optimiser le temps de
téléchargement).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet"
href="vendor/font-awesome-4.4.0/css/font-awesome.min.css" />
<title>Exemple</title>
</head>
<body>
...
</body>
</html>
Cette feuille de style contient entre autres les règles pour charger la police de caractères :
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.4.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.4.0')
format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff2?v=4.4.0')
format('woff2'),
url('../fonts/fontawesome-webfont.woff?v=4.4.0')
format('woff'),
url('../fonts/fontawesome-webfont.ttf?v=4.4.0')
format('truetype'),
url('../fonts/fontawesome-webfont.svg?v=4.4.0#fontawesomeregular')
format('svg');
font-weight: normal;
font-style: normal;
}
Nous pouvons mettre des icônes sur tous les codes HTML en
utilisant une combinaison de classes de la forme class="fa
nom-icône". Par exemple, nous pourrions mettre dans notre code
HTML :
<span class="fa fa-facebook-square"></span> Facebook
La classe fa est définie dans
font-awesome.css et spécifie la grosseur de la
typographie et le rendu :
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
transform: translate(0, 0);
}
La classe fa-facebook-square, elle, cible le
caractère à afficher :
.fa-facebook-square:before {
content: "\f082";
}
Mais comment fait-on pour trouver le nom de la classe pour l’icône? C’est ce que nous verrons dans la prochaine section...
Trouver les classes à insérer
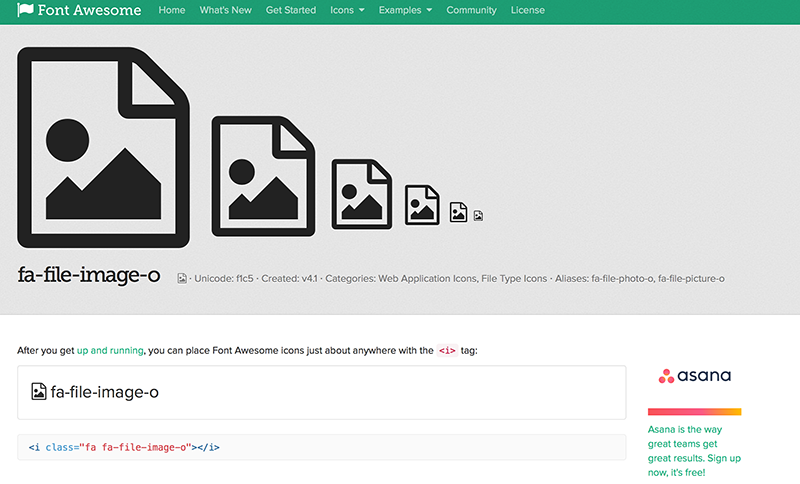
Le site de Font Awesome a une page qui liste toutes les icônes classées par catégories. Il suffit de cliquer sur l’icône pour avoir les détails (code Unicode du caractère, version de Font Awesome qui a accueilli le caractère la première fois) et un bout de code HTML pour l’insérer et qui nous donne entre autres les classes dans le HTML à utiliser pour faire afficher l’icône.

Il existe aussi un cheat sheet qui liste tout, mais sans liens vers des exemples d’inclusion. Nous pouvons utiliser cette feuille lorsque nous sommes familiers avec la façon d’utiliser Font Awesome.
Noter que, dans la liste des icônes, nous trouvons des alias
numérotés vers des classes avec juste une étiquette textuelle. Par
exemple nous avons : battery-0, battery-1,
battery-2, battery-3, battery-4
des alias pour battery-empty, battery-quarter,
battery-half, battery-threequarters,
battery-full. L’usage des alias permettra de choisir
facilement l’indicateur à afficher en fonction de l’état dans
l’application.
Variation sur le code de base
Voici ce que je fais dans la page HTML pour avoir moins de code
dans le vide. J’aime mettre des textes pour les lecteurs d’écran lorsque
des contraintes d’accessibilité doivent être respectées. Je mets un
texte dans un élément <span>, le tout inclus dans un
élément <a> qui mènera à une page ou dans un élément
englobant sur lequel j’attacherai un gestionnaire d’événements.
Contrairement à l’approche mise dans le code de base, j’ajoute les
classes pour Font Awesome sur l’élément <a> ou
l’élément englobant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet"
href="vendor/font-awesome-4.4.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="css/mes-styles.css" />
<title>Exemple</title>
</head>
<body>
<div class="liens-medias-sociaux">
<a href="..." class="fa fa-facebook-square"><span>Facebook</span></a>
<a href="..." class="fa fa-twitter-square"><span>Twitter</span></a>
</div>
</body>
</html>
Ma feuille de style dans mes-styles.css aura
l’air de ceci :
/* Bloc 1 */
.media .fa span {
position: absolute;
left: -99999px;
height: 0;
width: 0;
font-size: 0;
}
/* Bloc 2 */
.liens-medias-sociaux a {
font-size: 1.5em;
color: #c00;
display: inline-block;
height: 20px;
width: 20px;
text-decoration: none;
transition: all .3s ease;
}
/* Bloc 3 */
.liens-medias-sociaux a:hover,
.liens-medias-sociaux a:focus{
color:#000;
}
Le bloc 1 permet de faire disparaître le texte dans le
<span>, mais de le laisser pour les lecteurs d’écran.
Le bloc 2 permet de styliser les boutons avec un effet de transition qui
embarquera lorsque nous passerons sur et hors de l’icône ou lorsqu’un
changement de « focus » s’opérera. Le bloc 3 sert à changer la couleur
lorsque nous passerons sur l’icône ou lorsqu’il sera mis en
focus.

Autres classes
Une série d’autres classes permettent de changer le rendu des icônes :
-
Les classes
fa-lg,fa-2x,fa-3x,fa-4xpermettent de contrôler l’échelle et d’avoir des icônes plus grandes -
La classe
fa-fwpermet d’avoir des icônes toutes de la même largeur, utile quand ce type de contexte s’impose -
Les classes
fa-spinetfa-pulsepermettent d’animer les icônes dans une rotation (continue avecfa-spinou discrète avecfa-pulse); elles sont utiles en particulier sur les icônesfa-spinner,fa-refreshetfa-cog -
Les classes
fa-uletfa-lipermettent d’utiliser les icônes comme remplacement de puces dans une liste à puces<ul class="fa-ul"> <li><i class="fa-li fa fa-check-square"></i>Les icônes</li> <li><i class="fa-li fa fa-check-square"></i>peuvent être utilisées</li> <li><i class="fa-li fa fa-spinner fa-spin"></i>comme des puces</li> <li><i class="fa-li fa fa-square"></i>dans des listes</li> </ul>
La liste complète des possibilités de classes qui peuvent être ajoutées se trouve dans les exemples d’utilisation de Font Awesome.
Pour plus de détails sur l’usage des polices icônes et surtout sur les effets spéciaux qui peuvent être mis dans la stylisation, nous vous invitons à suivre la formation CSS3 pour concepteurs de sites Web.